افزونههای پرکاربرد

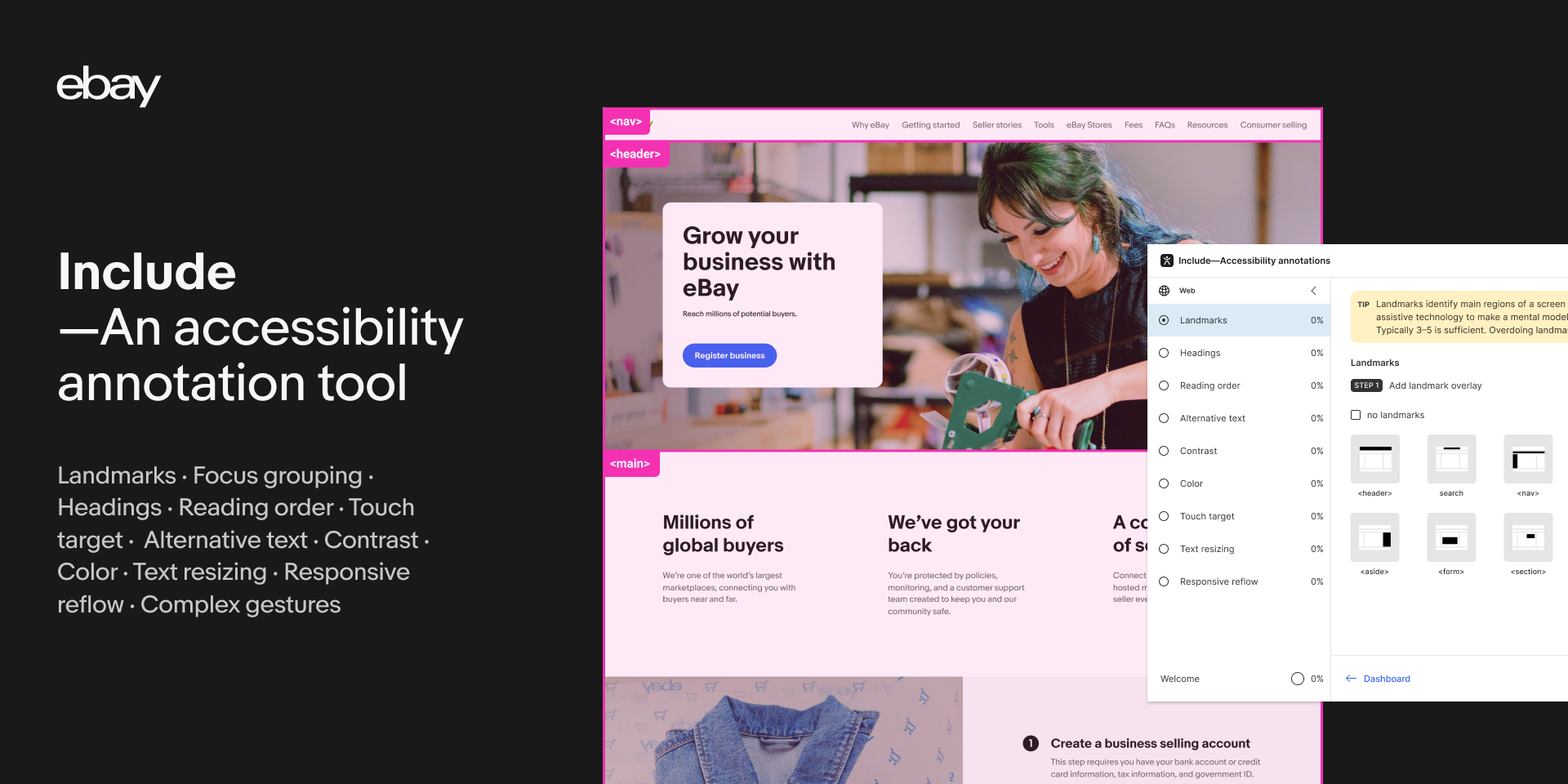
افزونه Include—Accessibility Annotations
افزونهای کارآمد برای Annotate کردن طراحی است که به طراح اجازه میدهد تا بخشهای مختلف دیزاین را برچسبگذاری کند تا توسعهدهنده متوجه شود از چه تگی برای آن بخش استفاده کند.

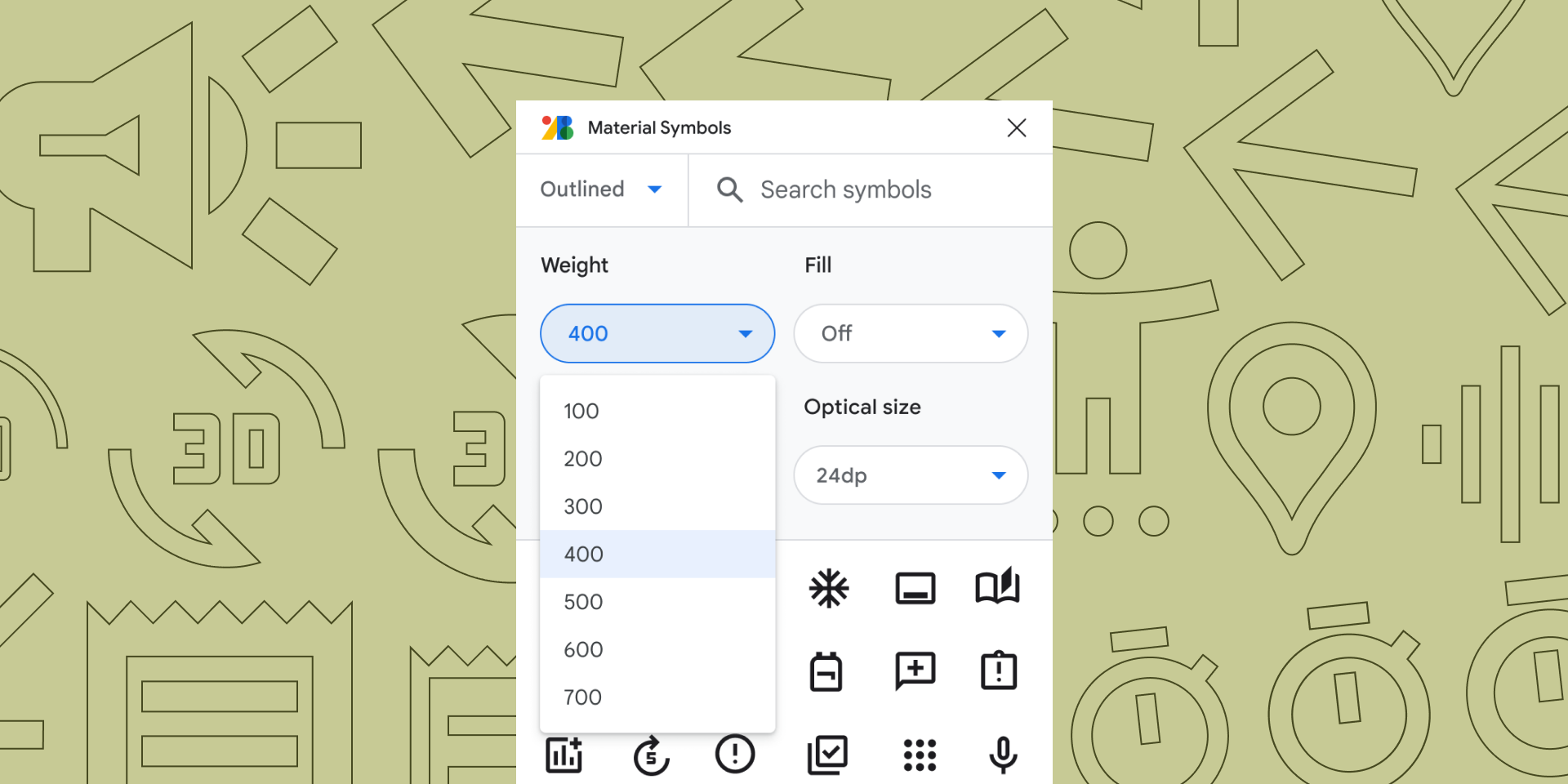
افزونه Material Symbols
افزونه جدیدی از شرکت گوگل شامل تمامی آیکونهای مورد استفاده در دیزاینسیستم متریال. ویژگی مثبت این افزونه نسبت به Material Icons، بروزرسانی مداوم، حالتهای مختلف، وزنهای متفاوت و آیکونهای بیشتر است.

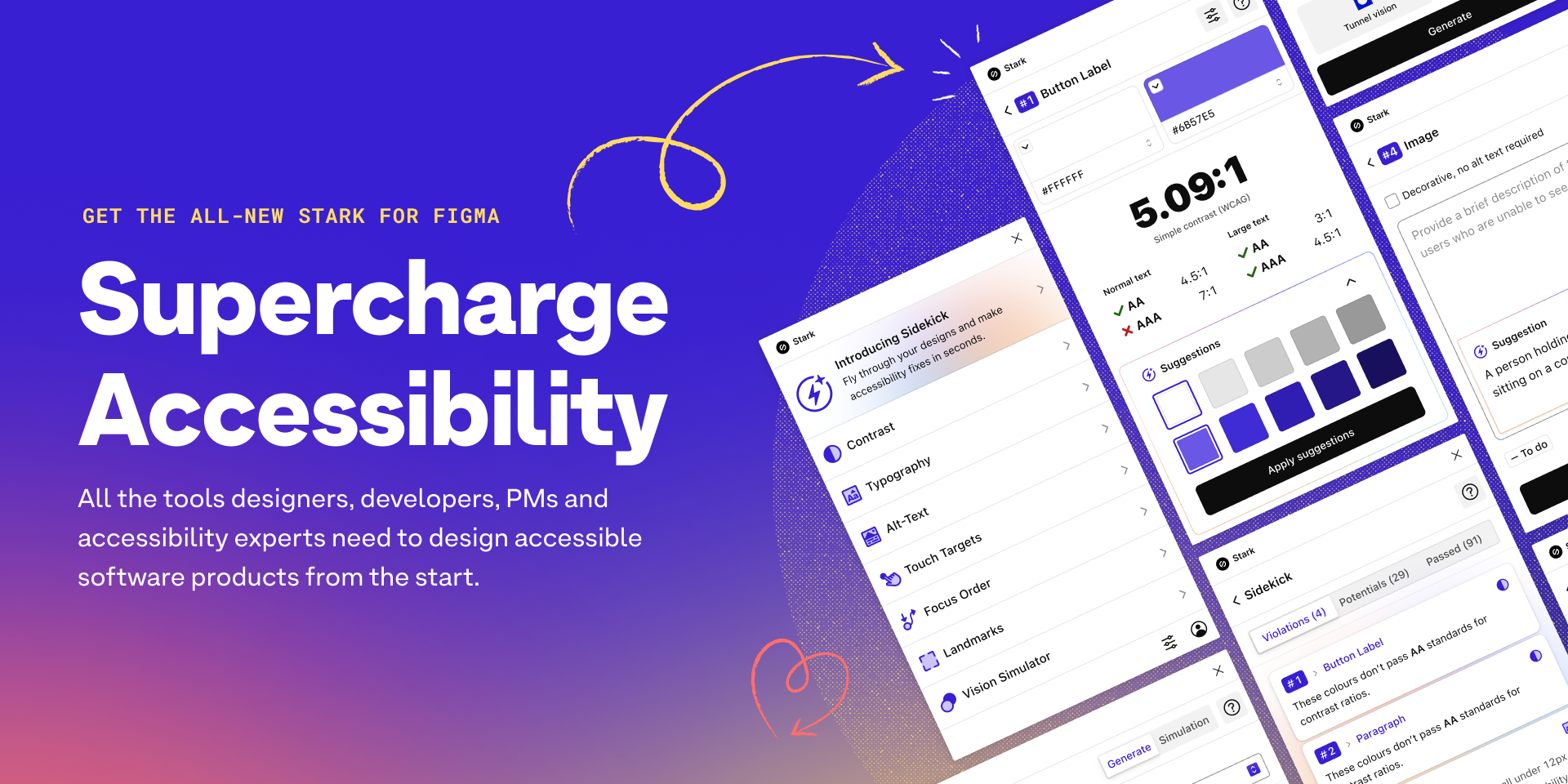
افزونه Stark - Contrast & Accessibility Tools
این افزونه برای بررسی تضاد رنگ در طراحی مورد استفاده قرار میگیرد. یکی از ویژگیهای مهم این افزونه، وجود شبیهساز انواع بینایی است تا طرحها را از دید افرادی که مشکلات بینایی دارند بررسی و اصلاح کرد.

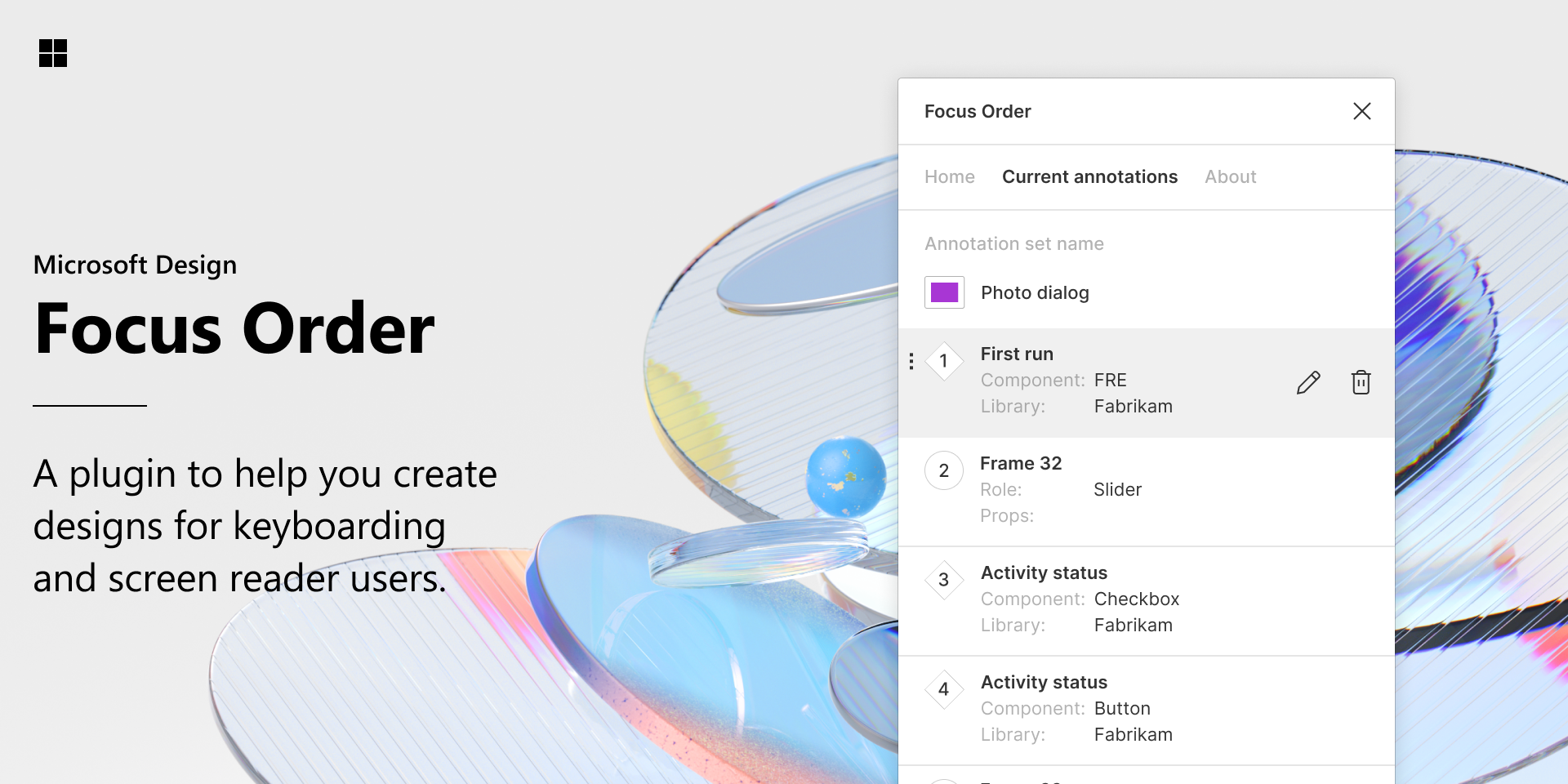
افزونه A11y - Focus Order
این افزونه برای مشخصکردن ترتیب Focus در طراحی است. بهکمک این افزونه میتوانید فریمهای مختلف را Annotate کنید تا راهنمای برای توسعهدهنده باشد. در نتیجه دسترسپذیری بهتری برای محصول خواهید داشت.

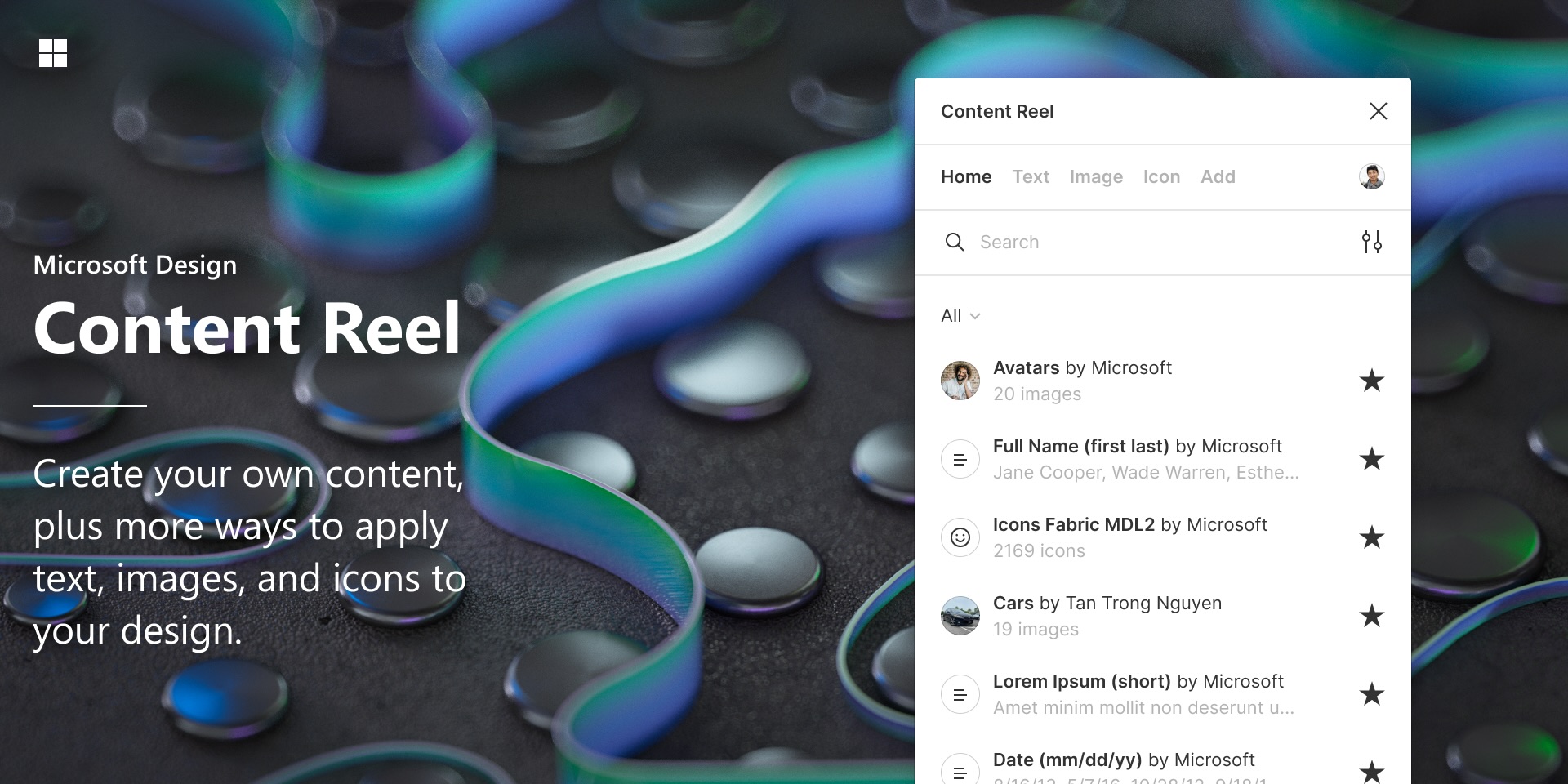
افزونه Content Reel
این افزونه برای تولید اطلاعات متنی، تصویر و آیکون است. با انتخاب هر تعداد لایه، میتوانید محتوای متنی یا تصویری خود را به آن لایهها اضافه کنید. علاوه بر این، امکان جستجو محتوا را ارائه میدهد تا المانهای دلخواه خود را در طراحی استفاده کنید.

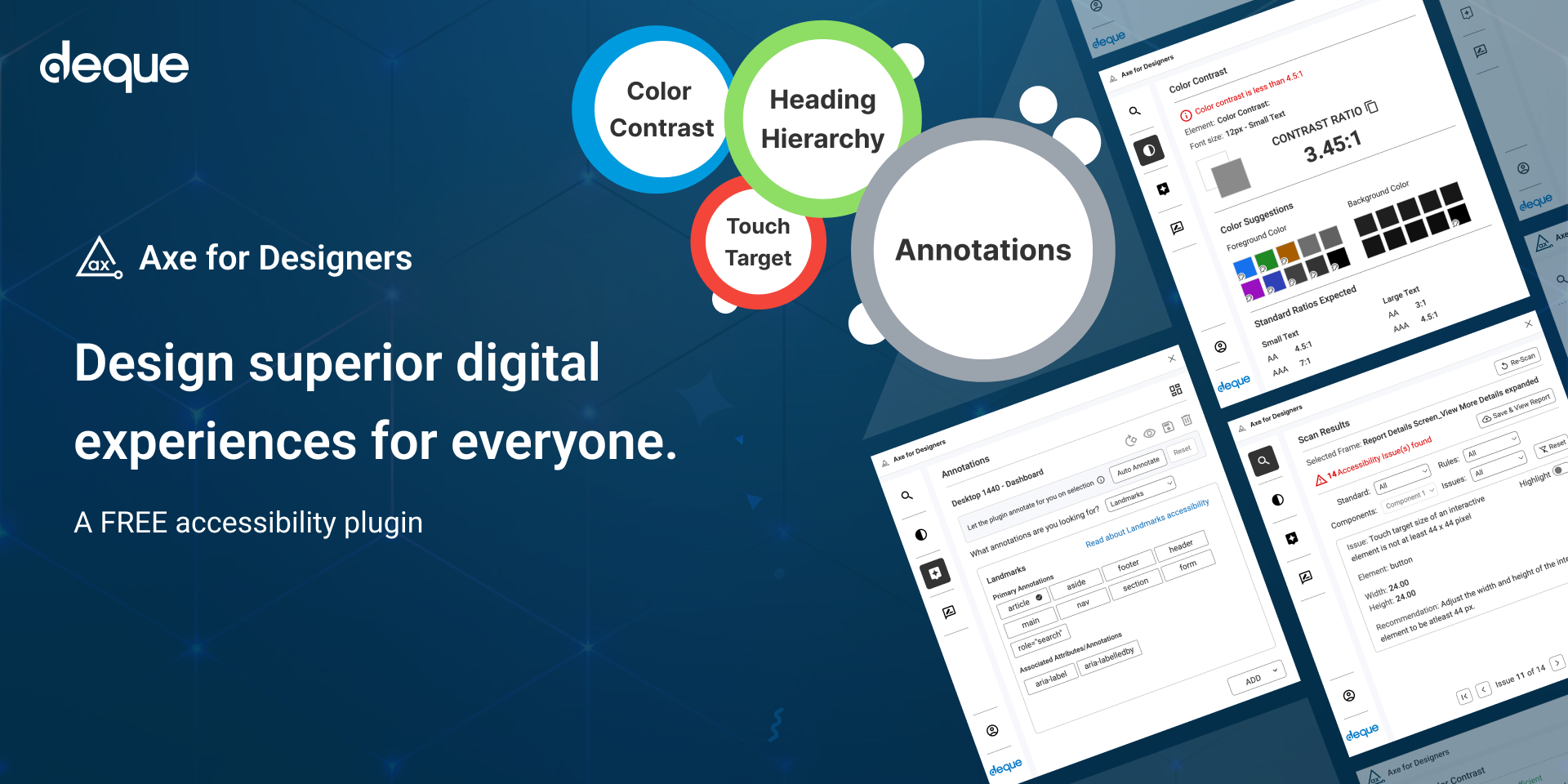
افزونه Axe for Designers
این افزونه برای بررسی ضعفهای دسترسپذیری در زمینه تضاد رنگ و ترتیب Focus مناسب است. امکان Annotate طرح را میدهد و هر ایراد را بهصورت مجزا همراه با توصیههایی برای حل مشکل به طراح نشان میدهد.

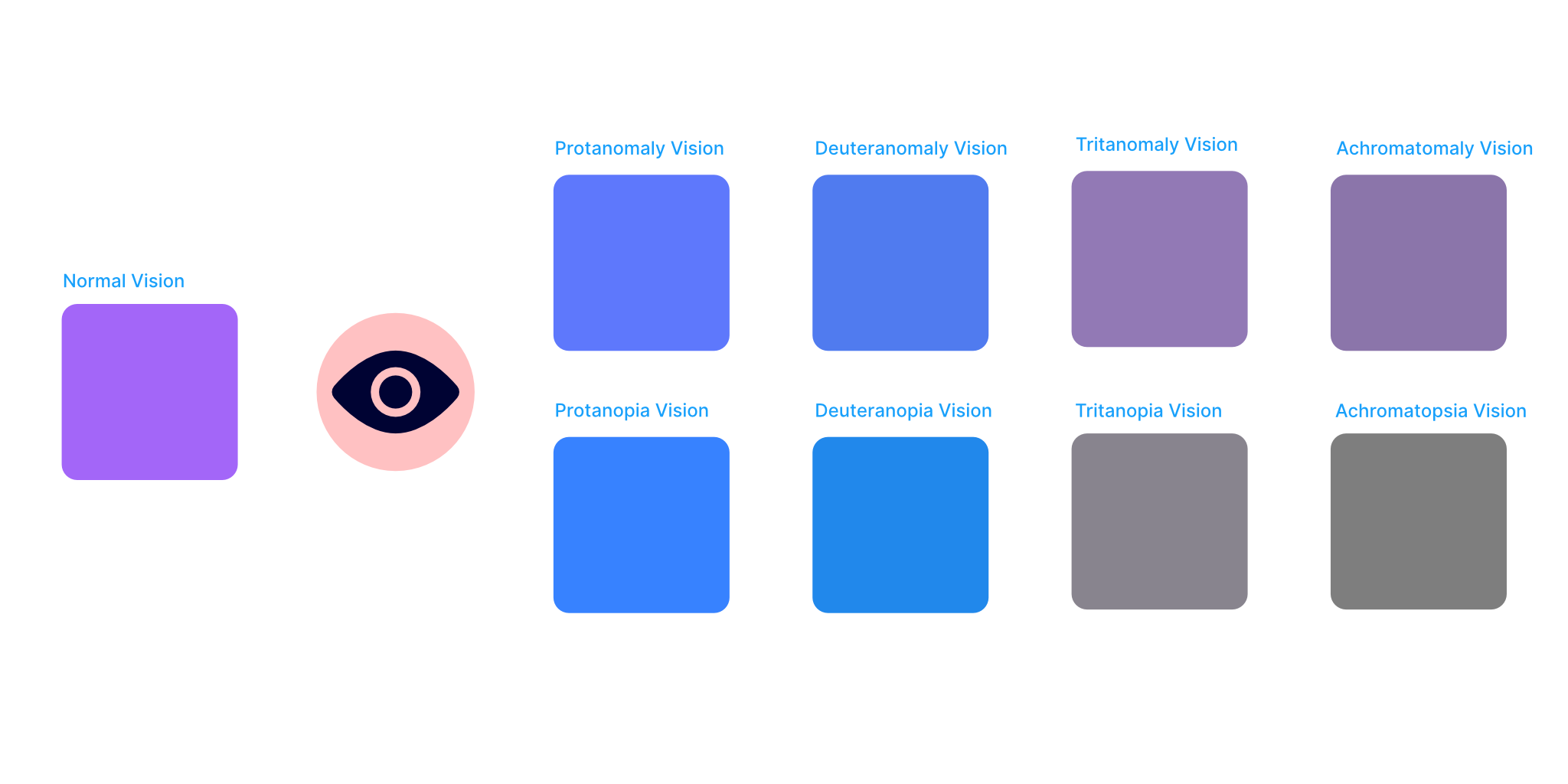
افزونه Color Blind
این افزونه برای بررسی طراحها در حالتهای مختلف کوررنگی مورد استفاده قرار میگیرد. با انتخاب هر فریم، نمایشی از فیلتر کوررنگی مشخصشده برای طراح تولید میشود تا در صورت نیاز به اضافهکردن آیکون یا تغییر رنگ در المانها اقدام شود.

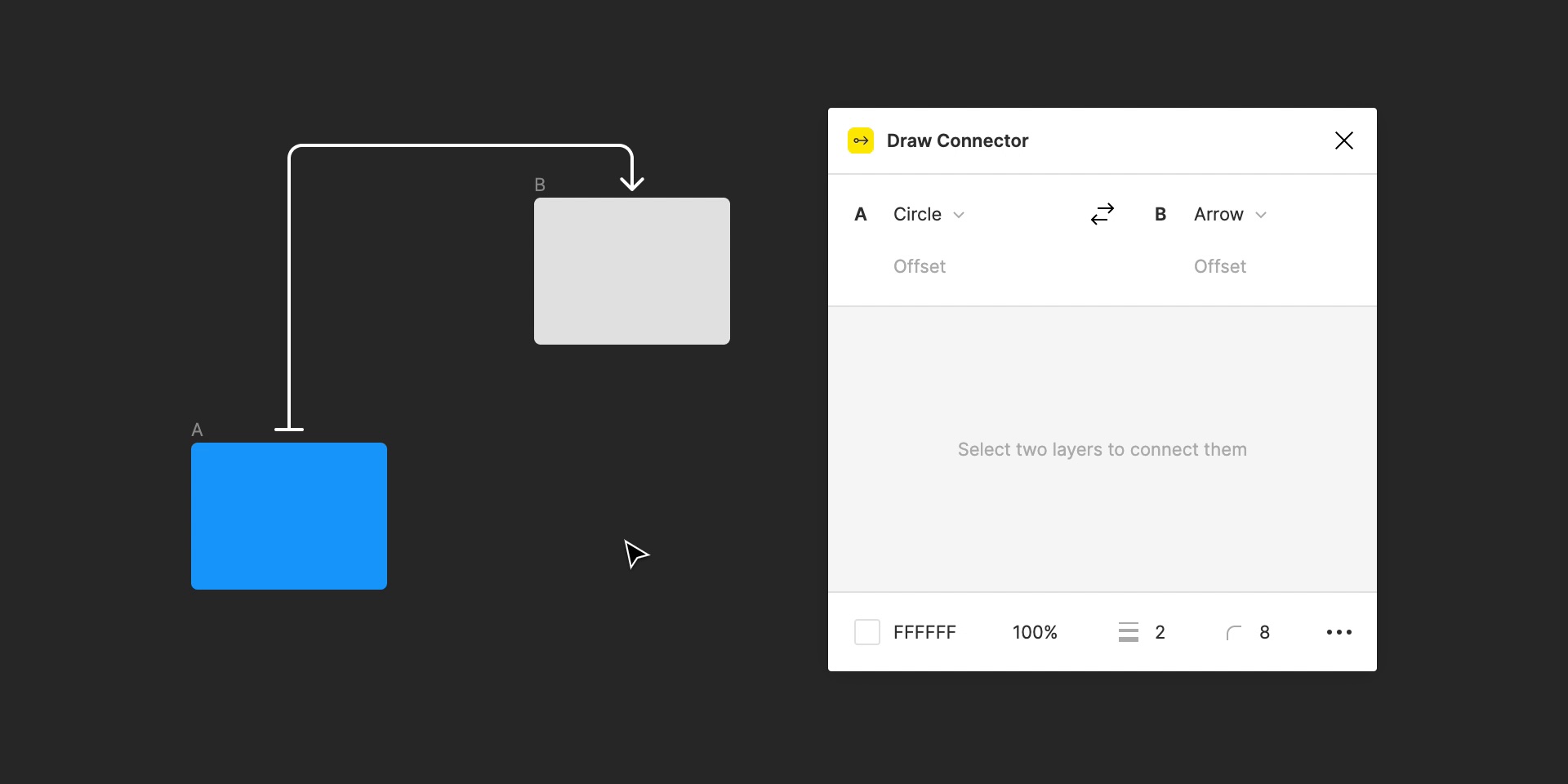
افزونه Draw Connector
یکی از افزونههای کارآمد برای تهیه دیاگرام بدون استفاده Figma Jam هست. کافی است دو المانی که قصد اتصال آنها را دارید انتخاب کنید و تمام! این افزونه تنظیمات زیادی را برای اعمال تغییرات بصری در اختیارتان میگذارد.

افزونه Flaticon
یکی از افزونههای کارآمد برای تهیه آیکون است که آیکونهای مختلف با سبکهای متفاوت را ارائه میدهد. احتمالا خیلیها با وبسایت آن آشنا هستند. این افزونه میتواند سرعت عمل را بالا ببرد و زمان زیادی از شما حفظ کند.

افزونه Unsplash
امکان نداره حین طراحی بهدنبال عکس مناسب نباشید. این افزونه امکان دسترسی به ۳ میلیون عکس را بدون خارجشدن از فیگما بهصورت رایگان به شما میدهد. کافیست عبارت مدنظرتان را جستجو و عکس مورد علاقه خود را انتخاب کنید.

افزونه Table Creator
اگر در مستندسازی دیزاینسیستم نیاز به نمایش جدولی دارید، این افزونه برای شماست. علاوه بر زمانی که از شما برای طراحی همین جدول بهکمک Auto-Layout حفظ میکند، امکان تهیه قالبهای مختلف را هم بهشما میدهد.

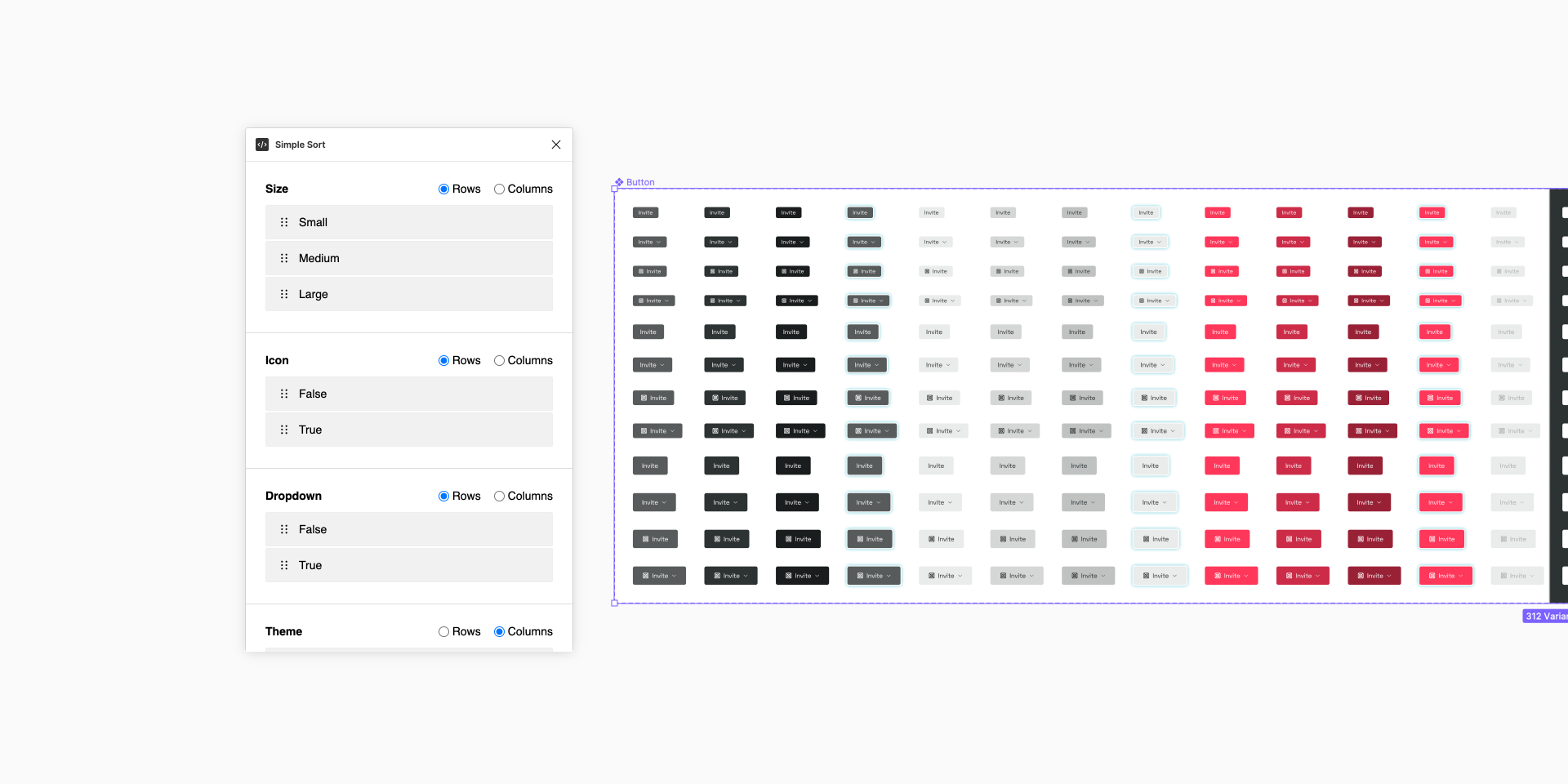
افزونه Simple Sort
اگر گاهی اوقات نمیتوانید برای مرتبکردن المانها از Auto-Layout استفاده کنید، این افزونه برای شماست. این افزونه براساس Propertyهایی که برای المان ایجاد کردید، بهصورت سطری یا ستونی مرتبسازی را برای شما انجام میدهد.

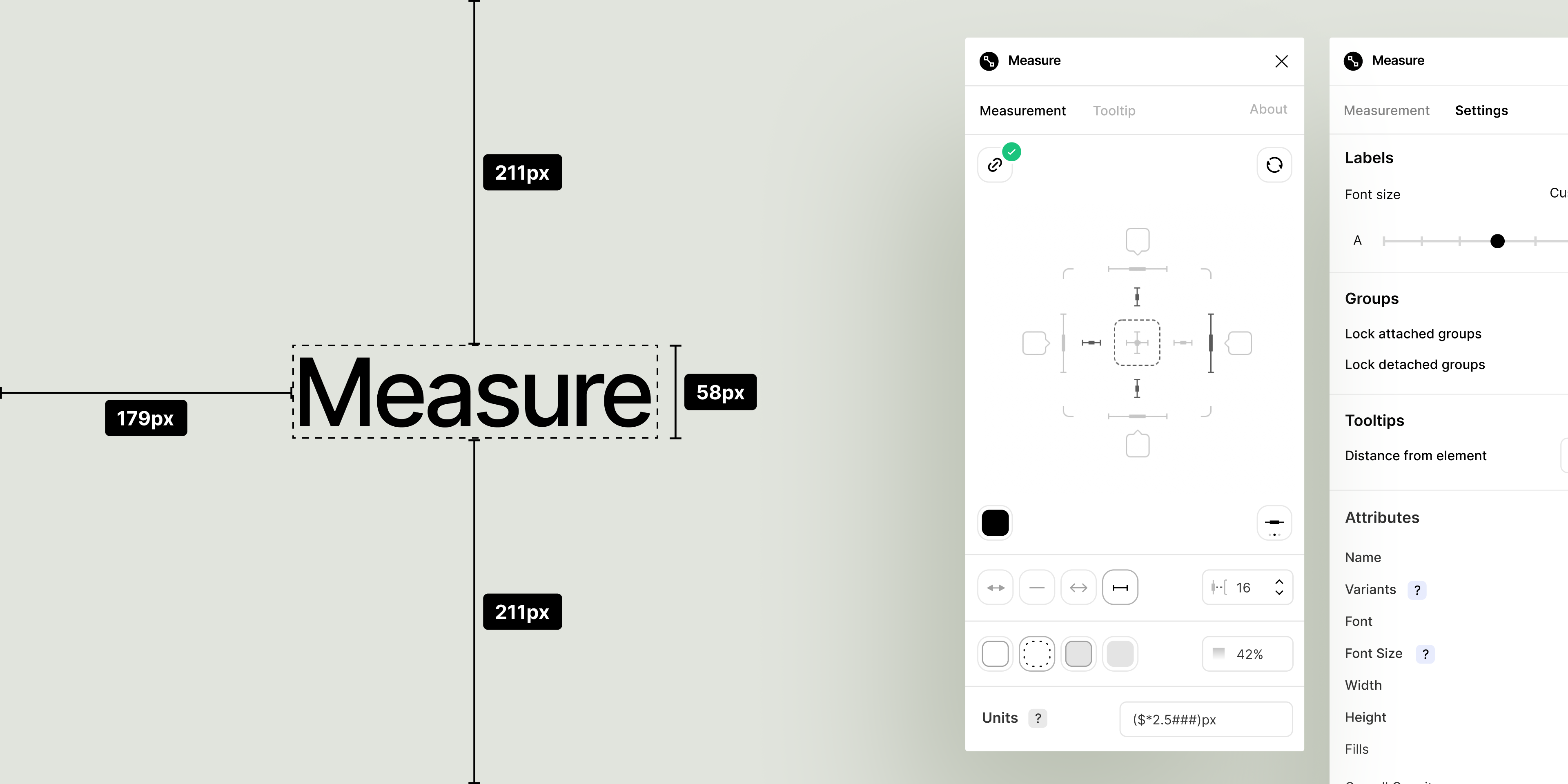
افزونه Measure
تعریف آناتومی یک المان، بخش جداییناپذیر طراحی دیزاینسیستم است. بهکمک این افزونه میتوانید اندازههای بخشهای مختلف را مشخص کنید. میتوانید نوع خط، فاصله، اندازه و ناحیه پوششدهنده را مطابق میل خود انتخاب کنید.

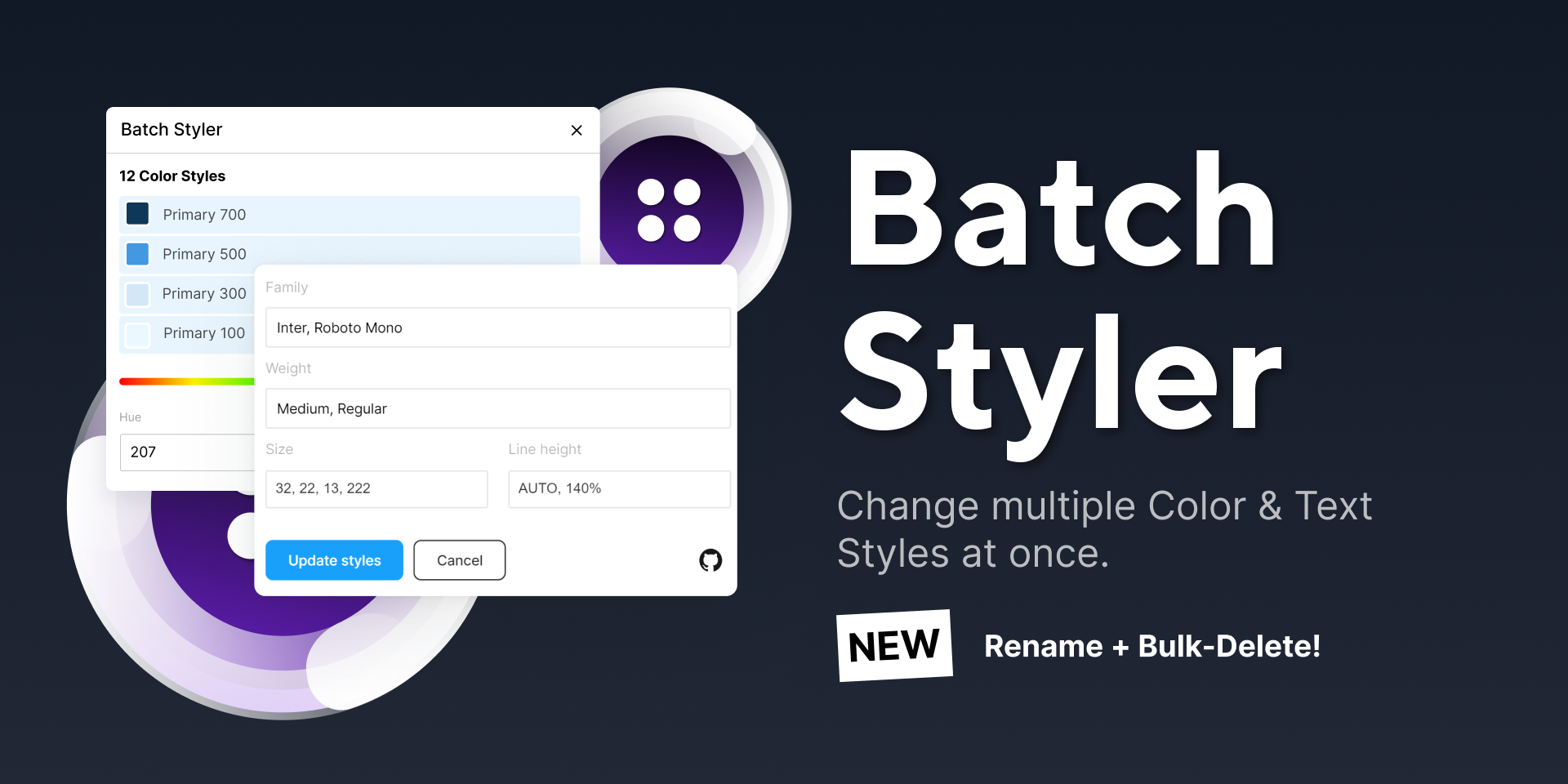
افزونه Batch Styler
عوضکردن Style در فیگما گاهی اوقات زمانبر هست. این افزونه برای تغییر Style بهصورت دستهای ساختهشده و هم برای رنگها و هم متن قابل استفاده است. بهکمک این افزونه میتوان تمامی Styleهای مدنظرتان را بهسرعت تغییر دهید.

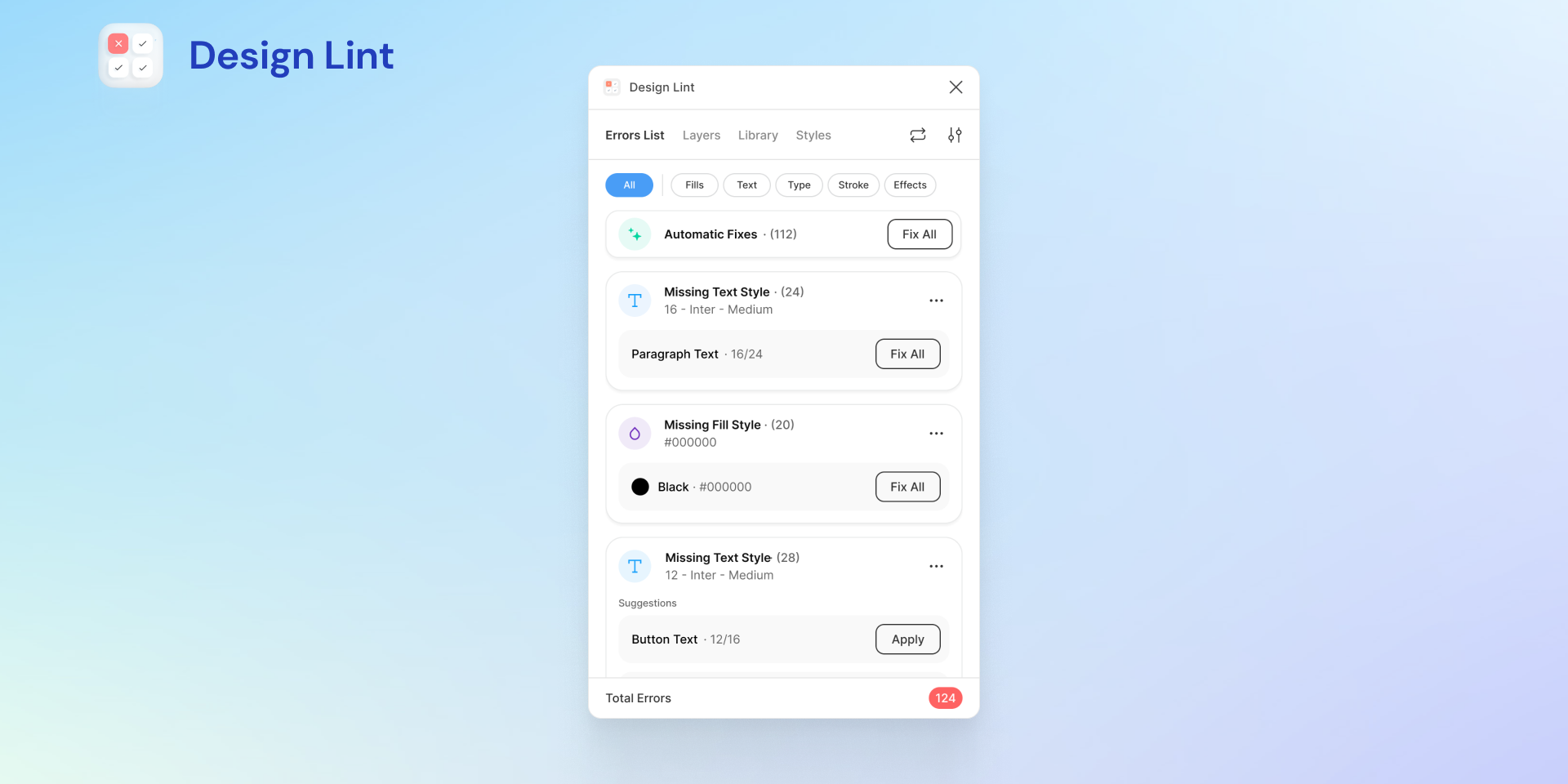
افزونه Design Lint
همانطور که در برنامهنویسی خطایابی داریم، در طراحی نیز با چنین مفهومی روبرو هستیم. این افزونه خطایابی را در زمان کار با تعداد زیادی المان برای شما راحت میکند چرا که بررسی المانها بهصورت تکبهتک امری زمانبر است.

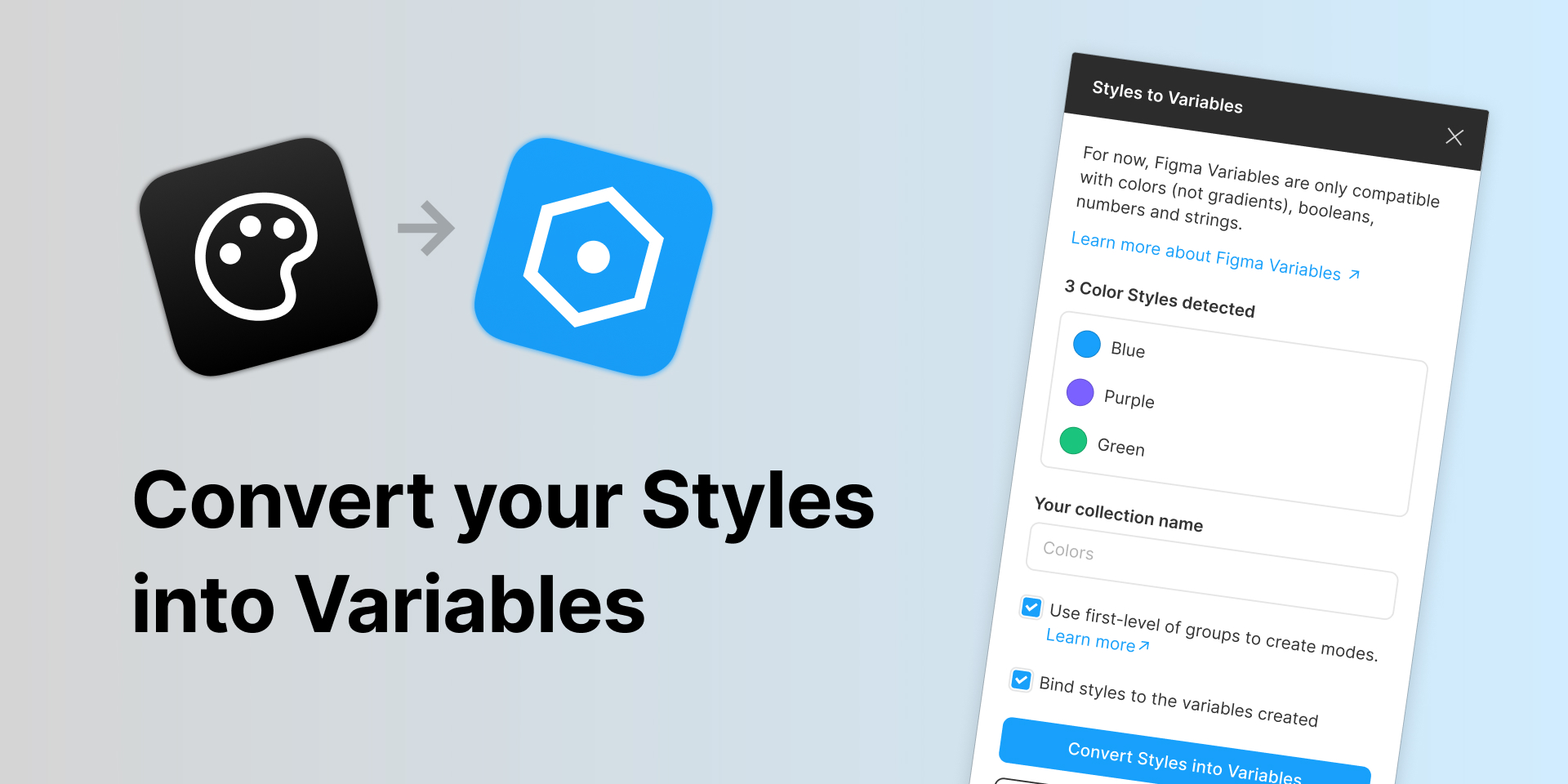
افزونه Styles to Variables
اگر شما هم هنوز با استایلها کار میکنید و قصد استفاده از متغیرهای فیگما را دارید، بهتره از این افزونه استفاده کنید. این افزونه خیلی سریع میتواند تمامی رنگهای پالت شما را به متغیرهای فیگما تبدیل کند و در Collection مجزا ذخیره کند.

افزونه Beautiful Shadows
اگر قصد ایجاد سایه حرفهای برای المانها را دارید، بایستی از این افزونه استفاده کنید. تنها با انتخاب المان و یک کلیک، سایه زیبایی را با ترکیب چند Drop Shadow برای المان شما ایجاد میکند و خروجی قابل قبولی را به شما میدهد.