سیستم رنگ
سیستم رنگ مجموعه ای از رنگهاست که به طور مداوم در یک سیستم طراحی، کتابخانه مؤلفهها و راهنمای سبک استفاده میشود. پالتی استاندارد از رنگها را ارائه میدهد که با دقت انتخاب شدهاند تا هماهنگی بصری و ثبات برند را تضمین کنند. سیستم رنگ شامل رنگهای اصلی، فرعی و Accent و همچنین تغییرات برای حالتها و زمینههای مختلف است. وجود سیستم رنگی تیمها را قادر میسازد تا با حفظ تضاد رنگ و خوانایی مناسب، رابطهای بصری جذاب و قابل دسترس ایجاد کنند و تجربه کلی کاربر را ارتقا دهند.

مرور برخی مفاهیم

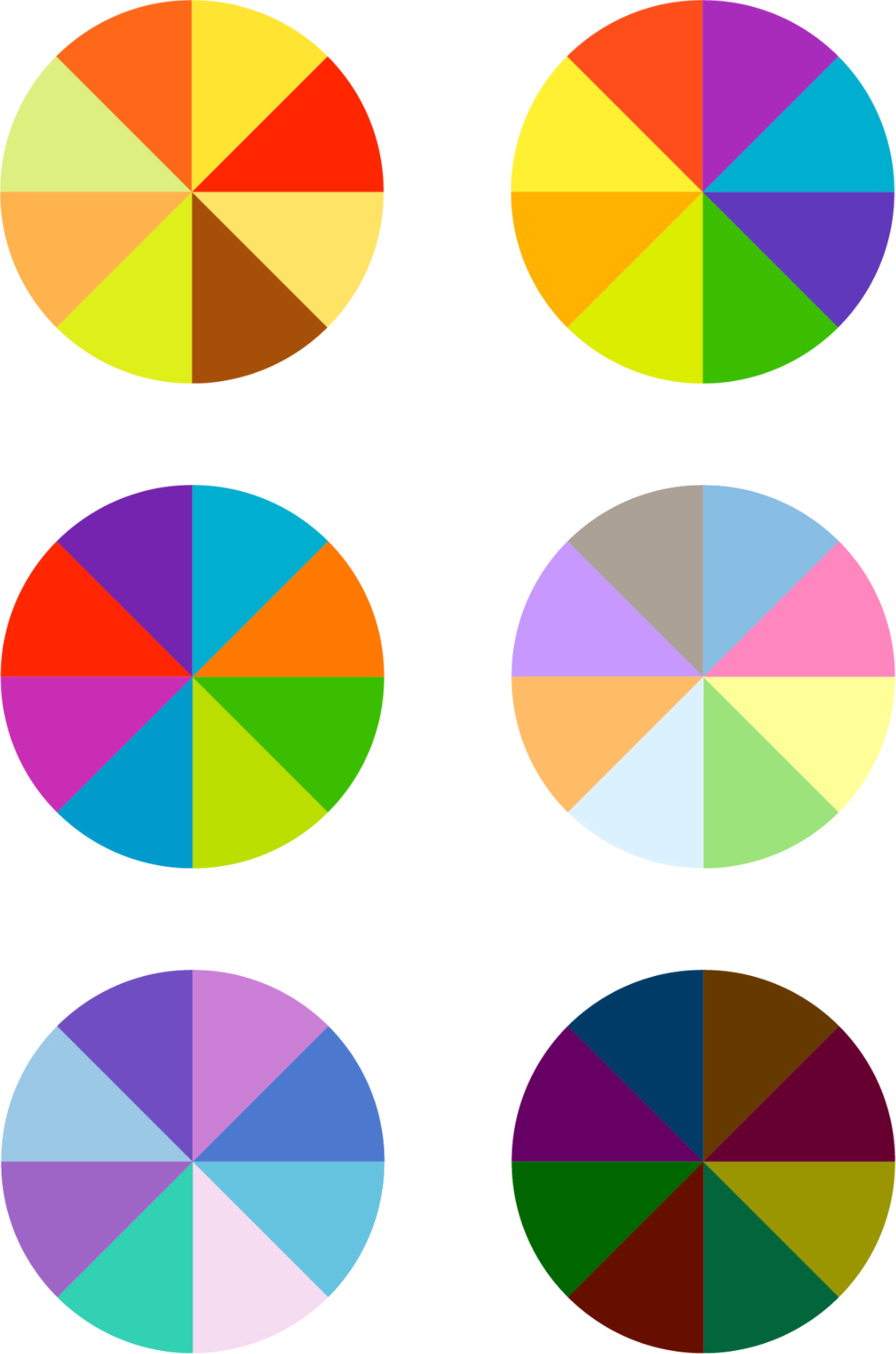
چرخه رنگ (Color Wheel)
ابزاری پایهای برای فهم ارتباط رنگها با یکدیگر است که شامل رنگهای اصلی (قرمز، آبی و زرد)، رنگهای فرعی (نارنجی، سبز و بنفش) و رنگهای میانی (ترکیبی از رنگهای اصلی و فرعی) میشود.
ویژگیهای رنگ (Color Properties)
- فام (Hue): خالصترین حالت رنگ، بدون تغییرات با رنگهای دیگر
- اشباع (Saturation): میزان شدت رنگ
- روشنی (Brightness/Value): میزان روشنی یا تاریکی رنگ
هارمونی رنگ

رنگهای مکمل

رنگهای مشابه

رنگهای سهگانه
روانشناسی رنگ
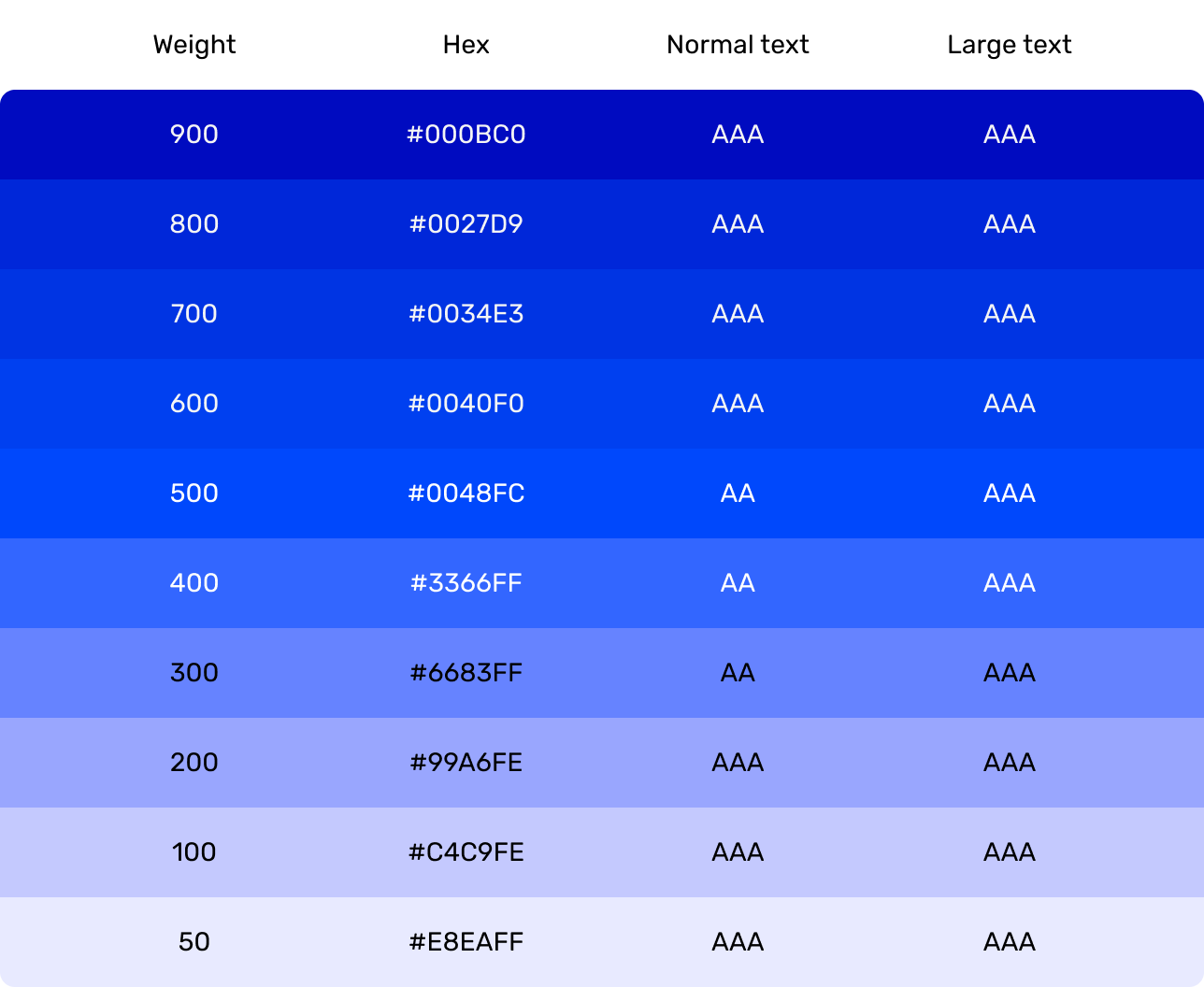
بهرهگیری از رنگ و دسترسپذیری
کاربرد رنگ
پالت رنگی
ایجاد طرحهای رنگی هماهنگ با استفاده از ابزارهایی مانند Adobe Color ،Coolors یا به صورت دستی با چرخه رنگ.
سازگاری در دیزاینسیستم
ایجاد یک استفاده سازگار از رنگ ها در المانهای مختلف در یک دیزاینسیستم (سیستم طراحی) برای حفظ انسجام و کاربردپذیری.